Project Brief:
Creation of a responsive web app that provides property buyers with information on properties of interest to buy or rent and schedule viewing visits.
Design thinking:
Problem Statement: First time buyers and subsequent buyers require a trustworthy app that provides all the relevant property information for investing their money. Having this in my own life situation, makes this topic close to me.
Hypothesis: Providing relevant information to the buyers will make it easier for them to use the app. I will know this to be true when I see high user sign up.
Design elements:
1. User flow diagram - 2. Low fidelity wireframes - 3. Responsive layouts and grids - 4. UI elements and file organization - 5. Design patterns - 6. Mood boards - 7. Typography - 8. Colors - 9. Imagery - 10. Iconography - 11. Gestures - 12. Mid fidelity prototypes - 13. Final mock ups
Individual design elements:
1. User flow diagram
________________________________________________________
1. User flow diagram - 2. Low fidelity wireframes - 3. Responsive layouts and grids - 4. UI elements and file organization - 5. Design patterns - 6. Mood boards - 7. Typography - 8. Colors - 9. Imagery - 10. Iconography - 11. Gestures - 12. Mid fidelity prototypes - 13. Final mock ups
Individual design elements:
2. Low fidelity wireframes
________________________________________________________
1. User flow diagram - 2. Low fidelity wireframes - 3. Responsive layouts and grids - 4. UI elements and file organization - 5. Design patterns - 6. Mood boards - 7. Typography - 8. Colors - 9. Imagery - 10. Iconography - 11. Gestures - 12. Mid fidelity prototypes - 13. Final mock ups
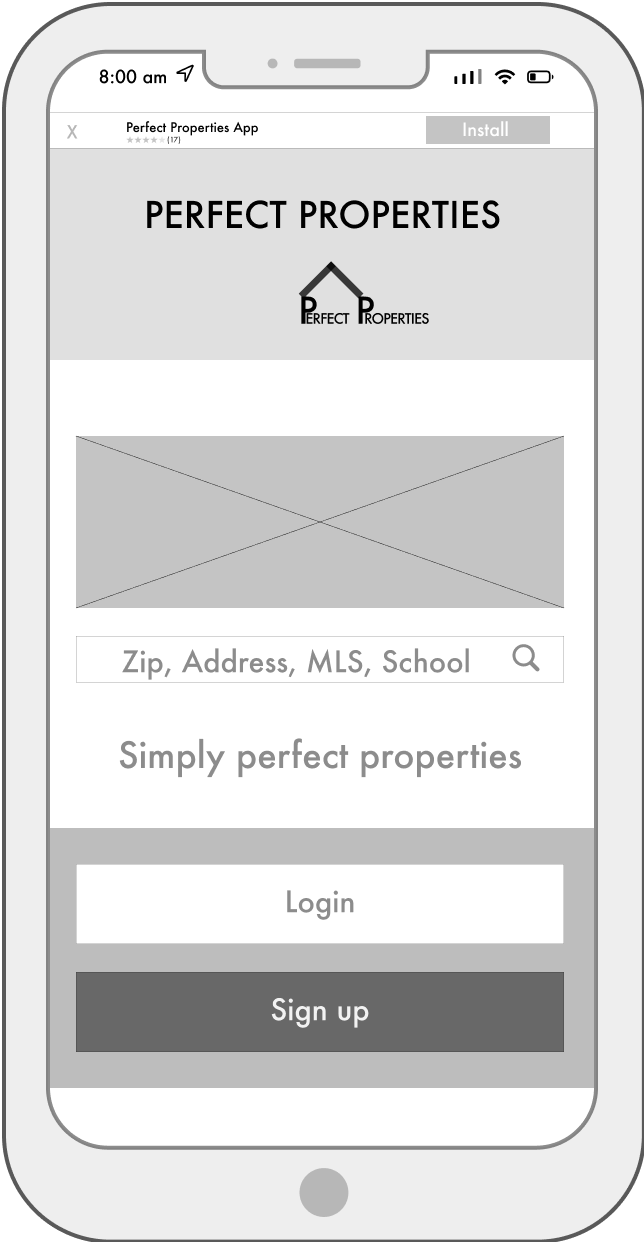
Low fidelity prototype link

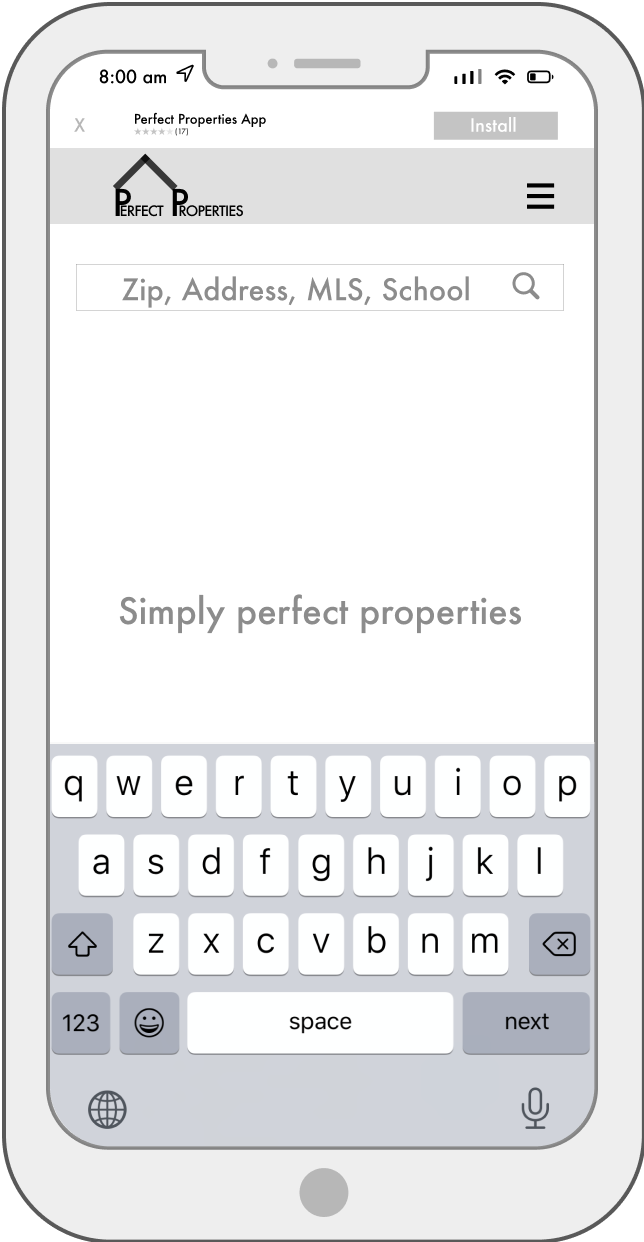
First screen

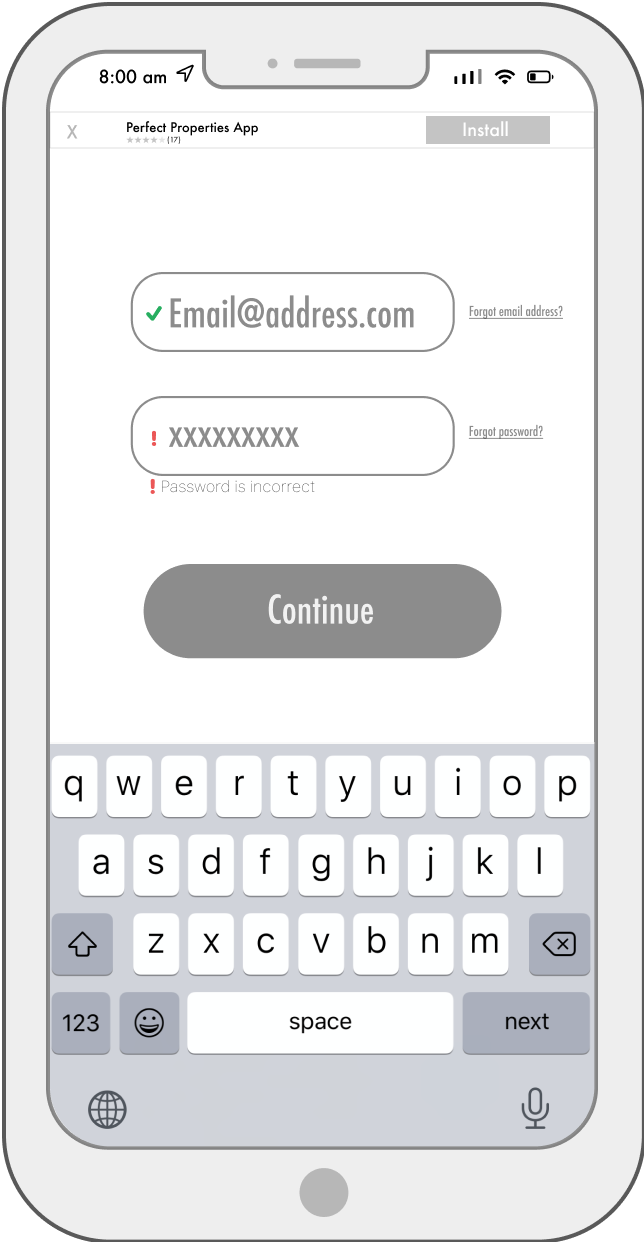
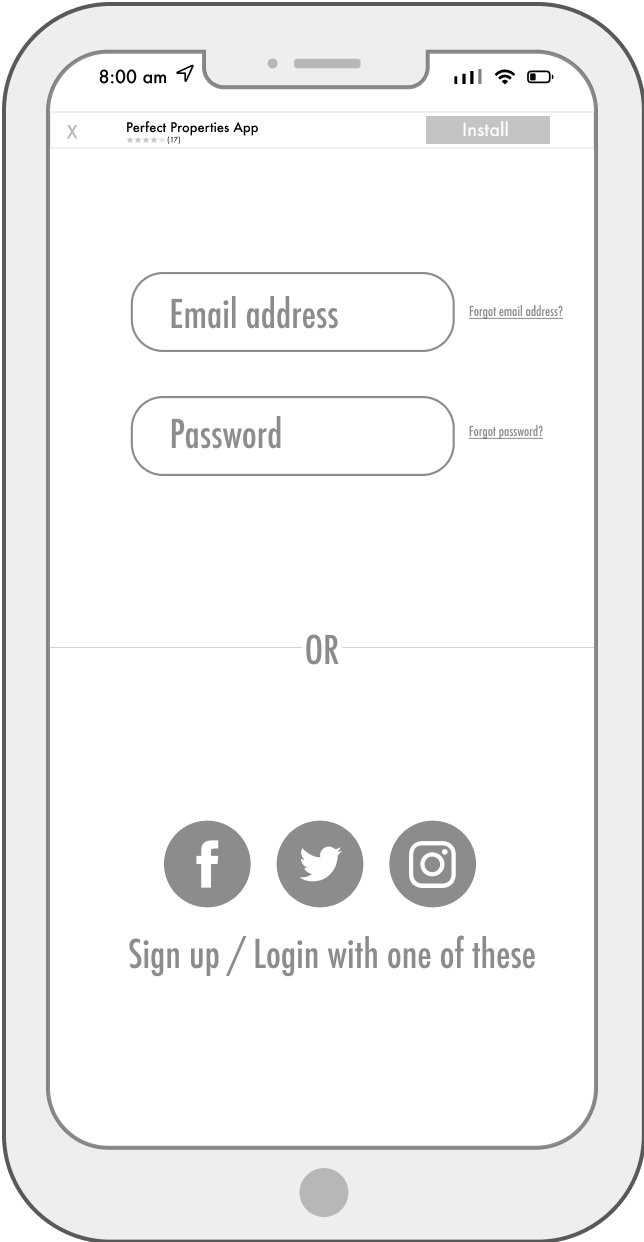
Login/Sign up

UI Feedback

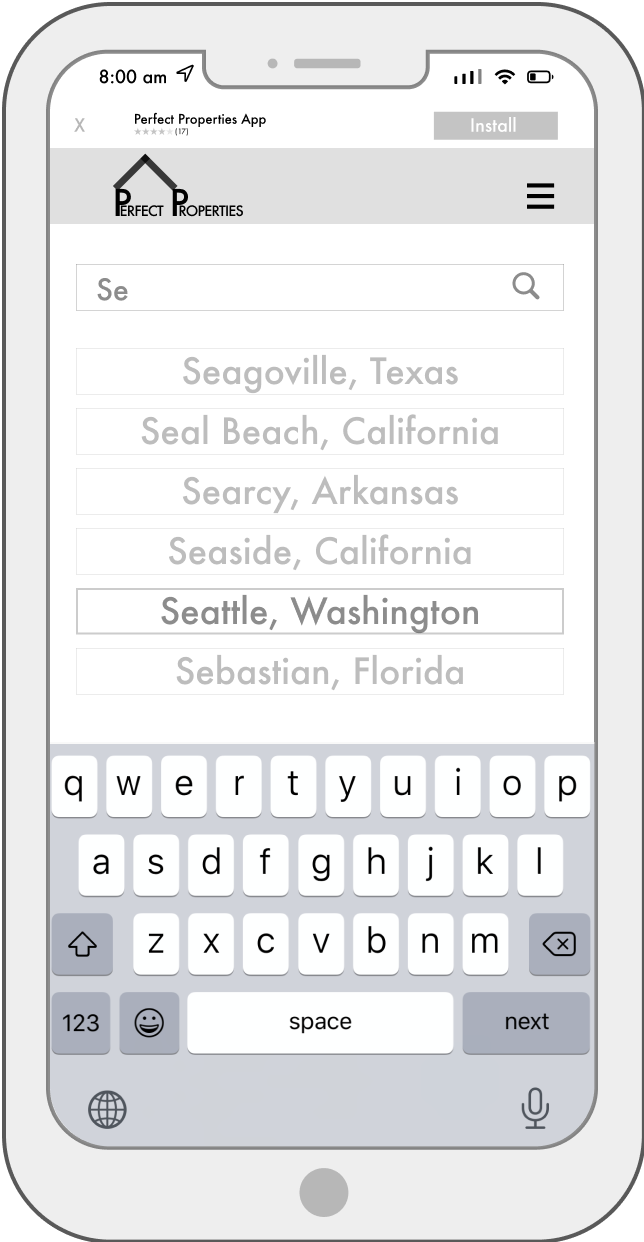
Search page

List of search results

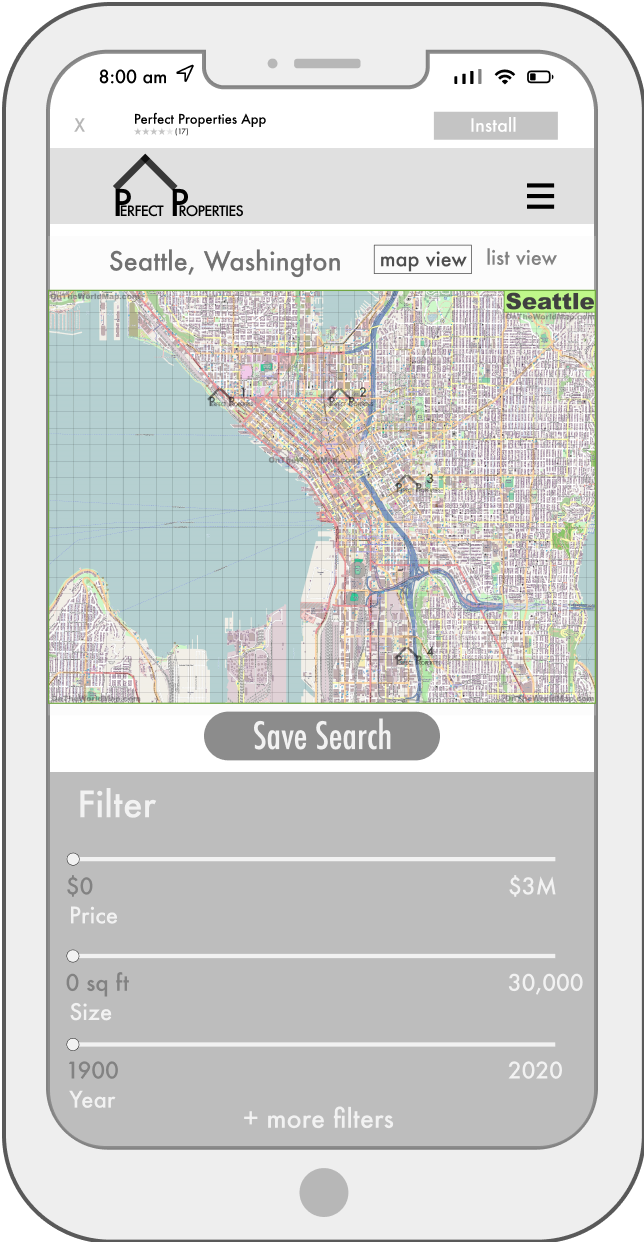
Map view

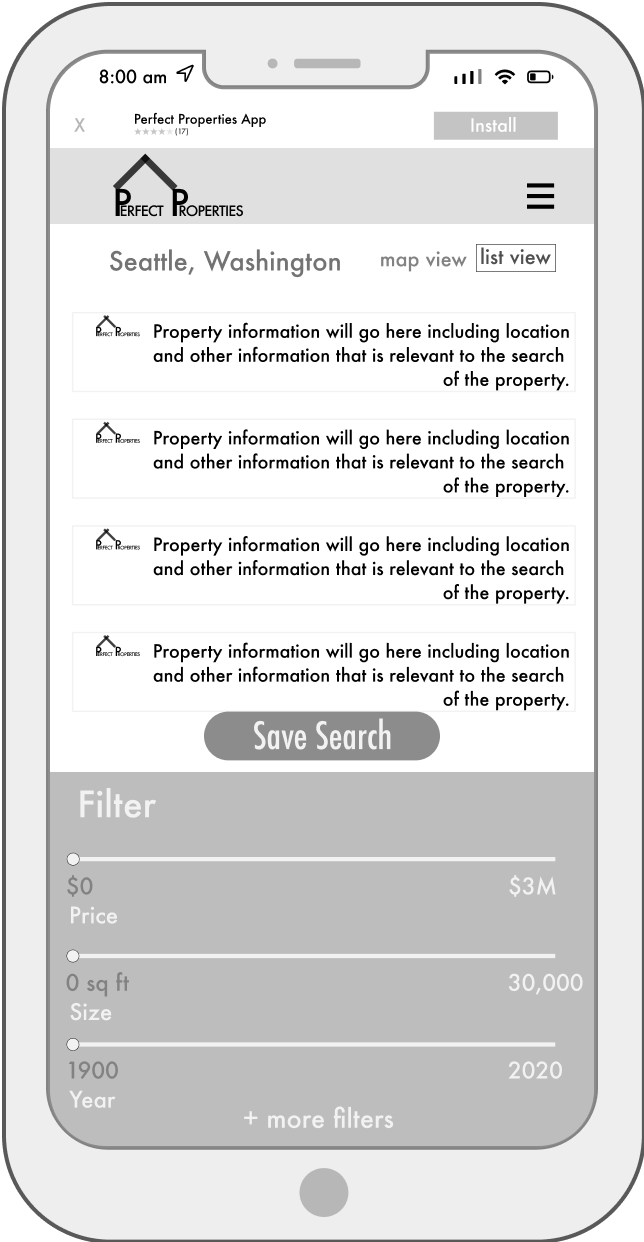
List view
Individual design elements:
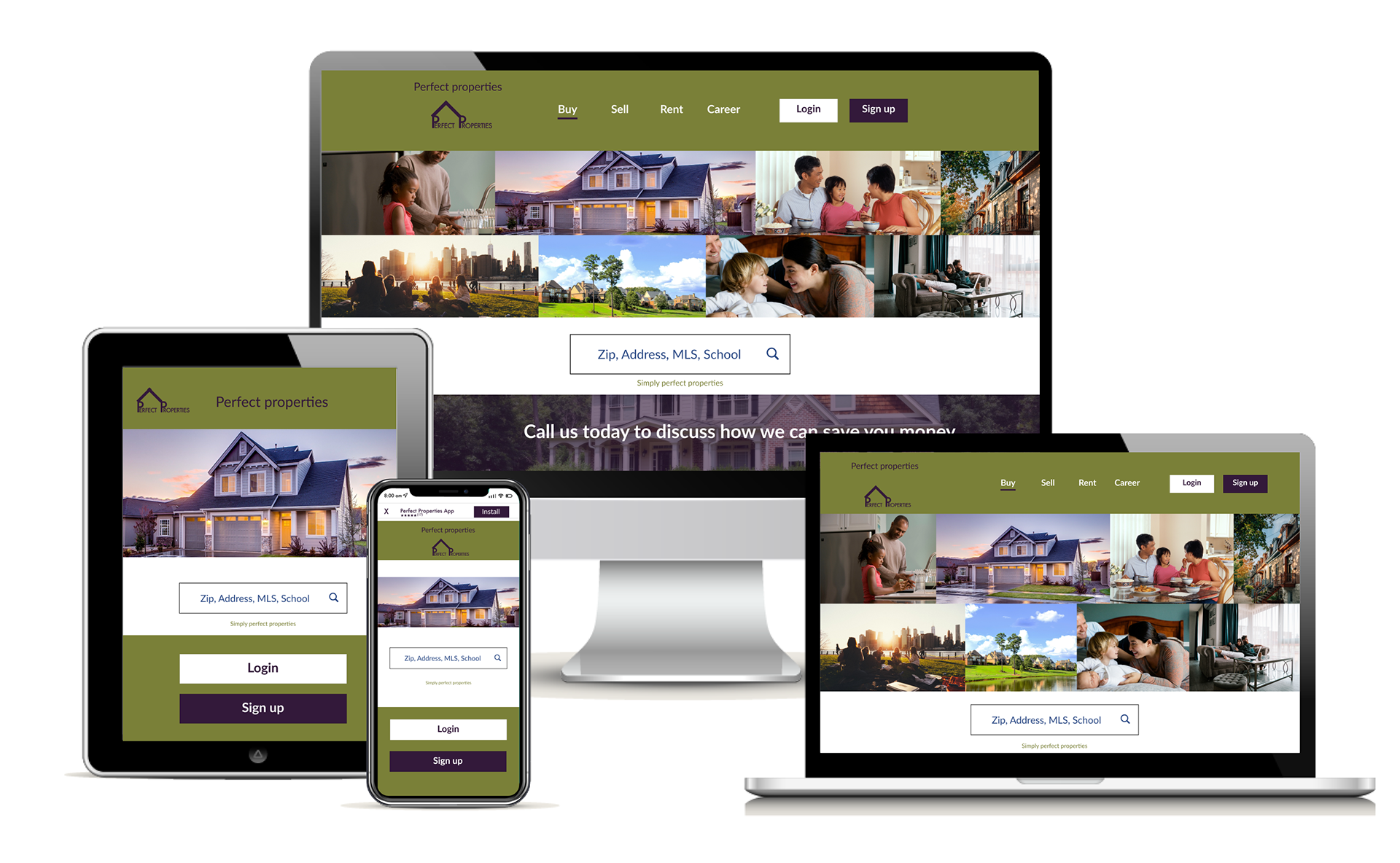
3. Responsive layouts and grids
________________________________________________________
1. User flow diagram - 2. Low fidelity wireframes - 3. Responsive layouts and grids - 4. UI elements and file organization - 5. Design patterns - 6. Mood boards - 7. Typography - 8. Colors - 9. Imagery - 10. Iconography - 11. Gestures - 12. Mid fidelity prototypes - 13. Final mock ups
Individual design elements:
4. UI elements and file organization
________________________________________________________
1. User flow diagram - 2. Low fidelity wireframes - 3. Responsive layouts and grids - 4. UI elements and file organization - 5. Design patterns - 6. Mood boards - 7. Typography - 8. Colors - 9. Imagery - 10. Iconography - 11. Gestures - 12. Mid fidelity prototypes - 13. Final mock ups
Individual design elements:
5. Design patterns
________________________________________________________
1. User flow diagram - 2. Low fidelity wireframes - 3. Responsive layouts and grids - 4. UI elements and file organization - 5. Design patterns - 6. Mood boards - 7. Typography - 8. Colors - 9. Imagery - 10. Iconography - 11. Gestures - 12. Mid fidelity prototypes - 13. Final mock ups
Individual design elements:
6. Mood boards
________________________________________________________
1. User flow diagram - 2. Low fidelity wireframes - 3. Responsive layouts and grids - 4. UI elements and file organization - 5. Design patterns - 6. Mood boards - 7. Typography - 8. Colors - 9. Imagery - 10. Iconography - 11. Gestures - 12. Mid fidelity prototypes - 13. Final mock ups
Individual design elements:
7. Typography
________________________________________________________
1. User flow diagram - 2. Low fidelity wireframes - 3. Responsive layouts and grids - 4. UI elements and file organization - 5. Design patterns - 6. Mood boards - 7. Typography - 8. Colors - 9. Imagery - 10. Iconography - 11. Gestures - 12. Mid fidelity prototypes - 13. Final mock ups
Individual design elements:
8. Colors
________________________________________________________
1. User flow diagram - 2. Low fidelity wireframes - 3. Responsive layouts and grids - 4. UI elements and file organization - 5. Design patterns - 6. Mood boards - 7. Typography - 8. Colors - 9. Imagery - 10. Iconography - 11. Gestures - 12. Mid fidelity prototypes - 13. Final mock ups
Individual design elements:
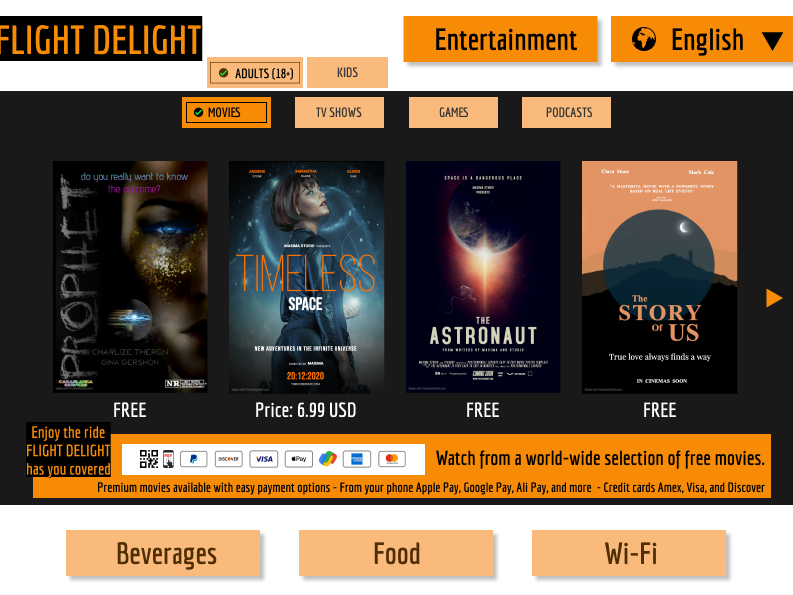
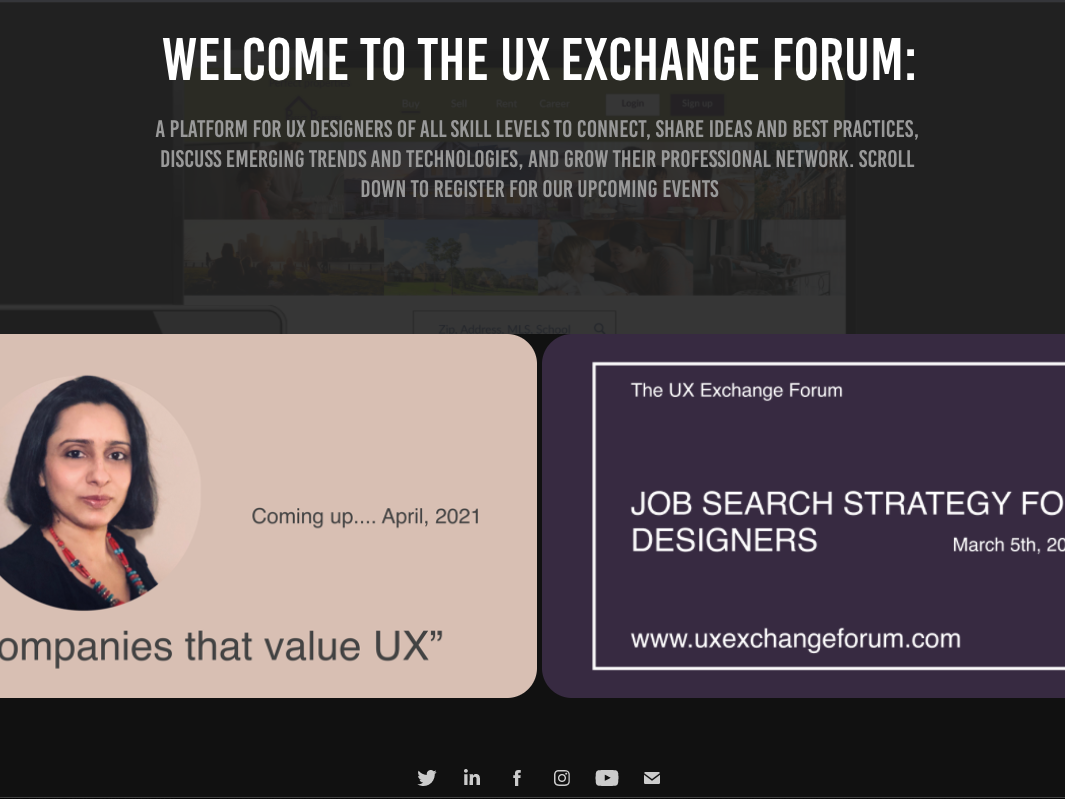
9. Imagery
________________________________________________________
1. User flow diagram - 2. Low fidelity wireframes - 3. Responsive layouts and grids - 4. UI elements and file organization - 5. Design patterns - 6. Mood boards - 7. Typography - 8. Colors - 9. Imagery - 10. Iconography - 11. Gestures - 12. Mid fidelity prototypes - 13. Final mock ups
Individual design elements:
10. Iconography
________________________________________________________
1. User flow diagram - 2. Low fidelity wireframes - 3. Responsive layouts and grids - 4. UI elements and file organization - 5. Design patterns - 6. Mood boards - 7. Typography - 8. Colors - 9. Imagery - 10. Iconography - 11. Gestures - 12. Mid fidelity prototypes - 13. Final mock ups
Individual design elements:
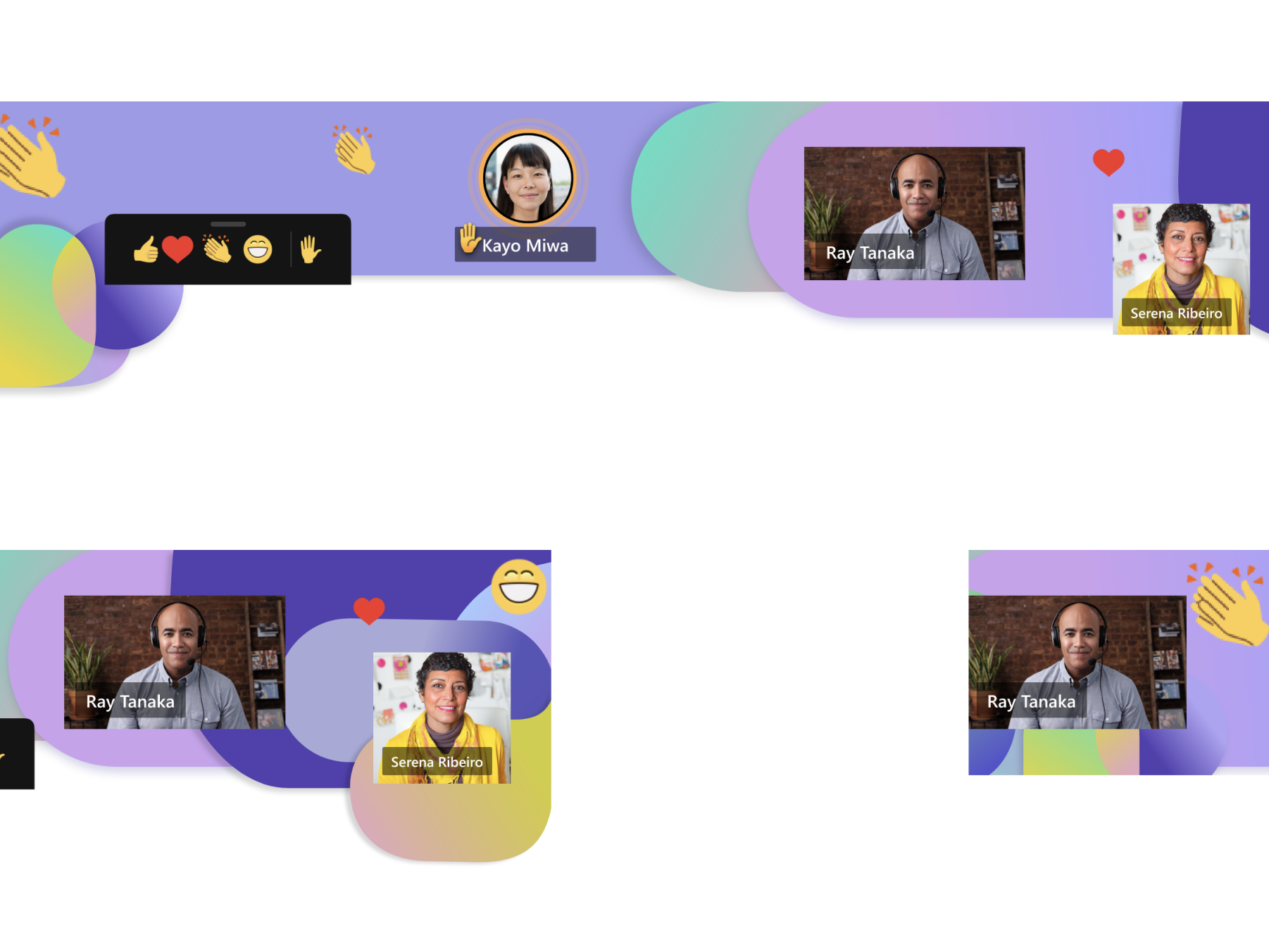
11. Gestures
________________________________________________________
1. User flow diagram - 2. Low fidelity wireframes - 3. Responsive layouts and grids - 4. UI elements and file organization - 5. Design patterns - 6. Mood boards - 7. Typography - 8. Colors - 9. Imagery - 10. Iconography - 11. Gestures - 12. Mid fidelity prototypes - 13. Final mock ups
Individual design elements:
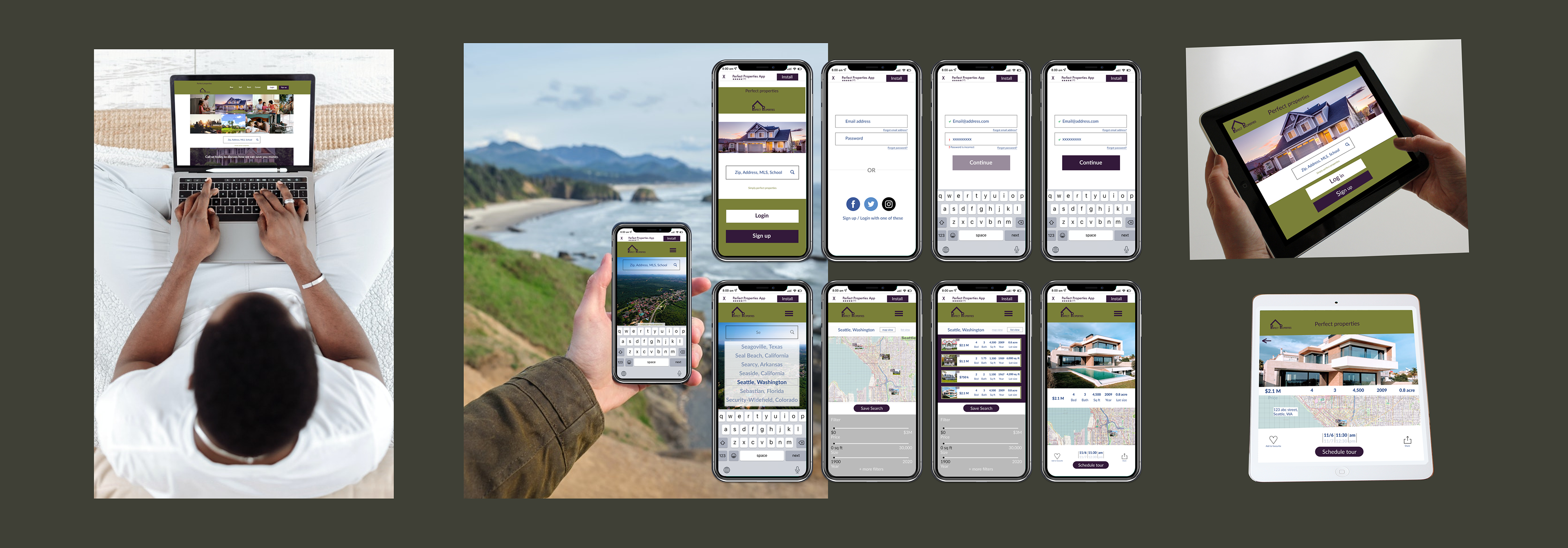
12. Mid fidelity prototypes
________________________________________________________
1. User flow diagram - 2. Low fidelity wireframes - 3. Responsive layouts and grids - 4. UI elements and file organization - 5. Design patterns - 6. Mood boards - 7. Typography - 8. Colors - 9. Imagery - 10. Iconography - 11. Gestures - 12. Mid fidelity prototypes - 13. Final mock ups
Individual design elements:
13. Final mock ups
________________________________________________________
1. User flow diagram - 2. Low fidelity wireframes - 3. Responsive layouts and grids - 4. UI elements and file organization - 5. Design patterns - 6. Mood boards - 7. Typography - 8. Colors - 9. Imagery - 10. Iconography - 11. Gestures - 12. Mid fidelity prototypes - 13. Final mock ups